- ヘッダーやカテゴリタグ内の文字の余白の方法を知りたい
SWELL移行の際に行った備忘録記事です。
元々Cocconを使用しておりましたが、SWELLのおしゃれさに惹かれて購入しました!
移行の際によりおしゃれな感じにしたく
 mina
minaヘッダーの文字が詰まってるのが気になるな…
タグの文字が詰まっているのが気になるな…
と気になり、修正を加えた方法です。
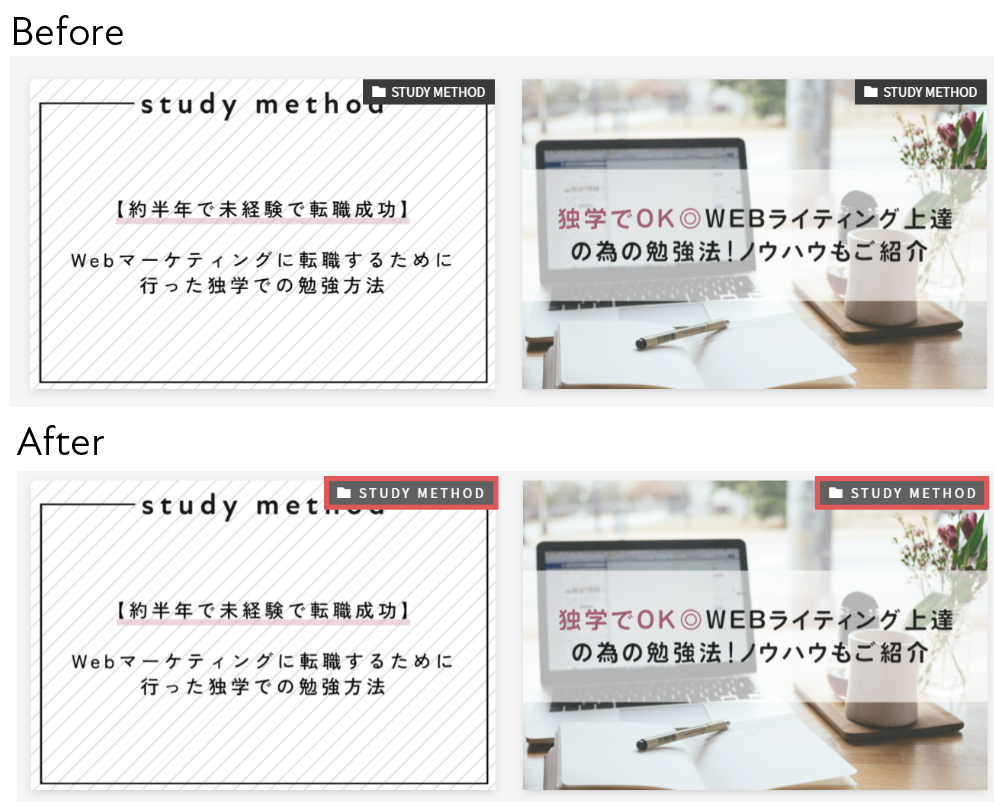
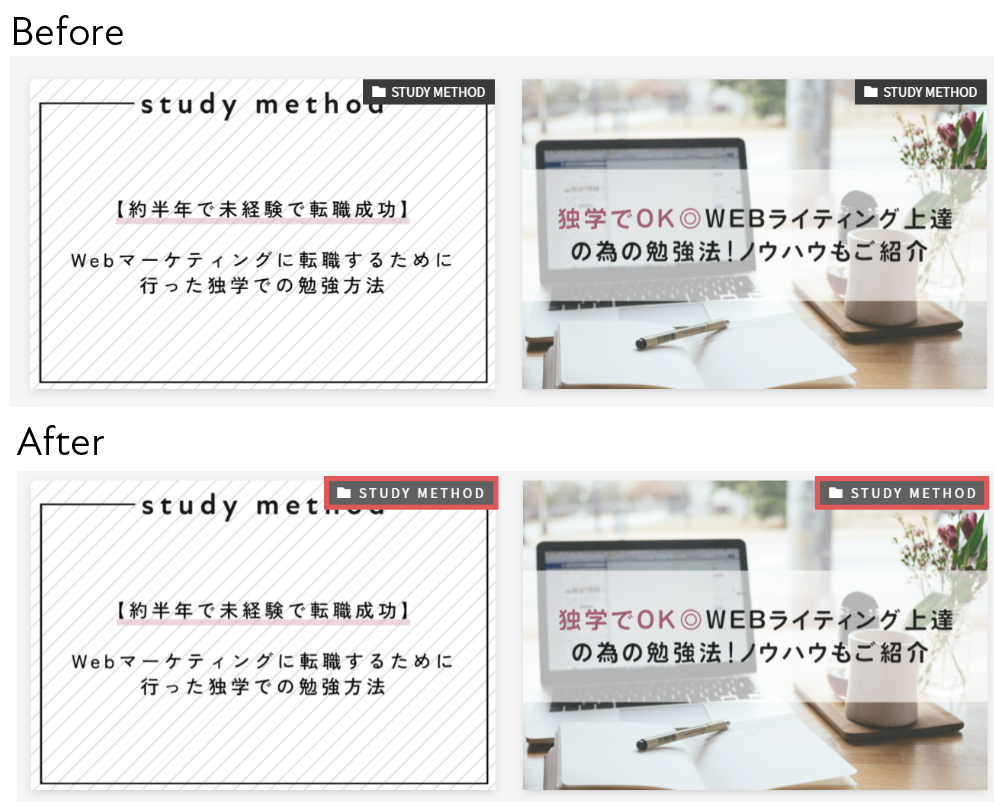
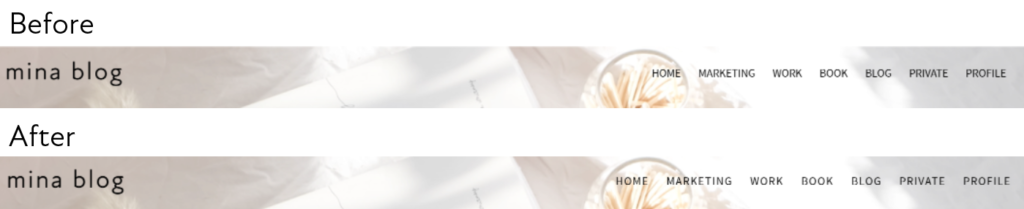
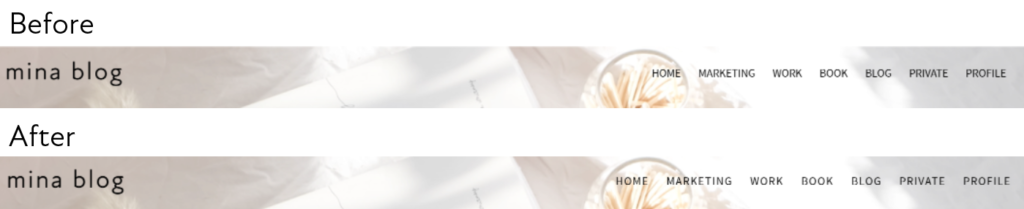
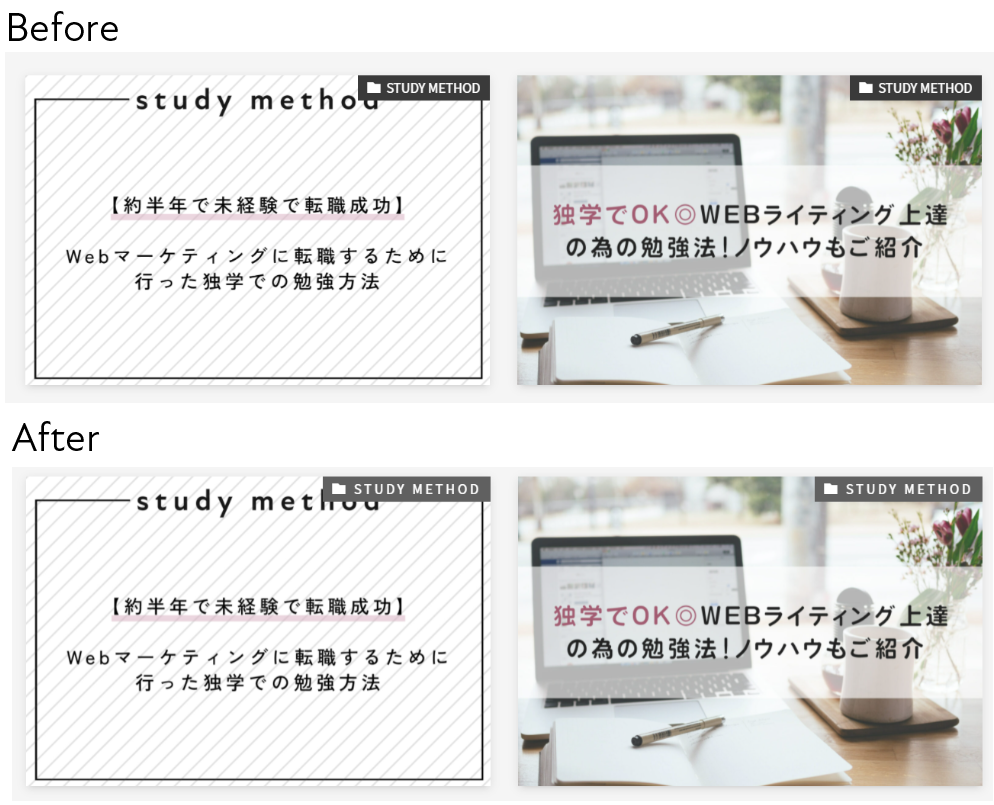
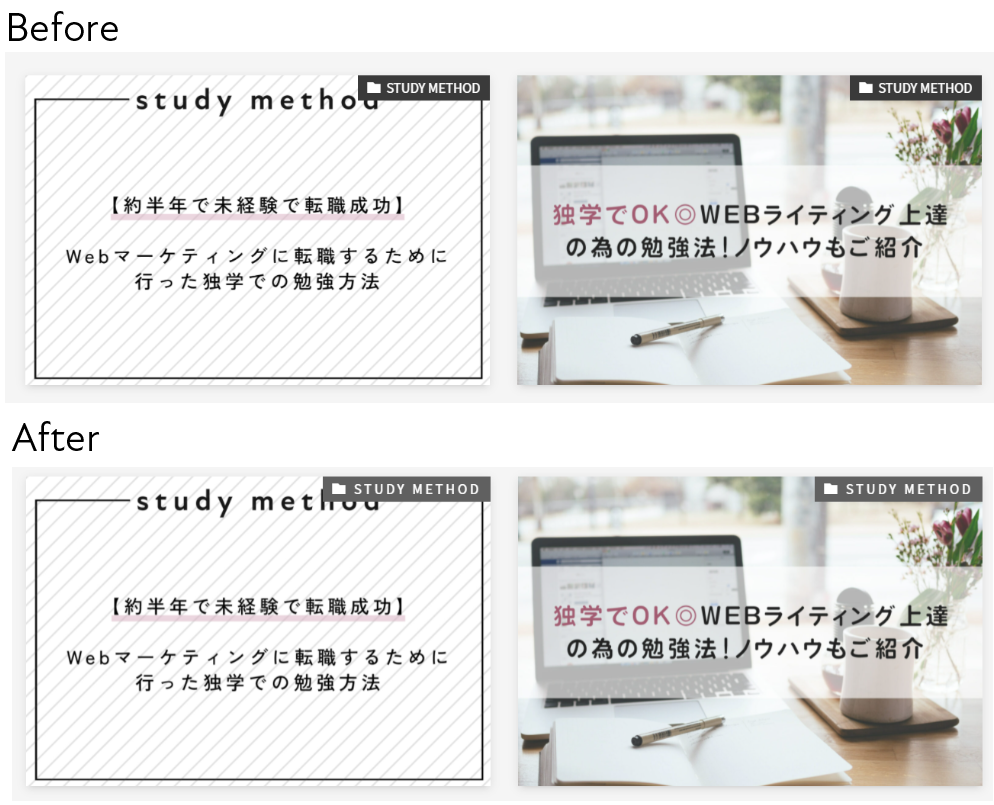
ちなみに、ヘッダーとカテゴリタグのBefore/Afterはこんな感じです。




変更したものがAfterで赤枠で囲っているものです。若干ですが、文字の余白を開けているのわかりますでしょうか?
CSSの知識に詳しくなくても3分でできる簡単な方法です!今回は、ヘッダーやカテゴリタグの文字の余白を調整する方法についてご紹介します。
変更は「追加CSS」から
早速、どのように変更を加えたらいいかをご紹介します。変更は、下記から可能です。
外観 ⇒ カスタマイズ ⇒ 追加CSS
追加CSSに字間を作るCSSを入力することで、文字の余白を調整しています。
コピペで簡単に行えるように、具体的な方法を説明していきます。
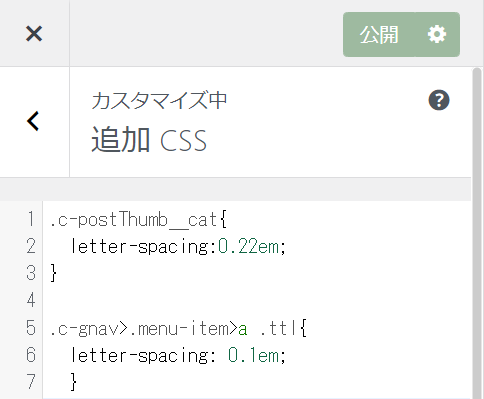
まずは外観⇒カスタマイズ⇒追加CSSの流れで、追懐CSSページを開きましょう。
初期状態の何も入力していない状態だと下記のようになっていると思います。
ここに、字間を調整できるCSSを入力します。


追加CSSに「letter-spacing」というCSSを追加することで、文字の余白(字間のスペース)を調整します。
それぞれ下記のように入力することで、文字の余白(字間のスペース)の調整が可能です。
▼タイトルの変更の場合
.c-gnav>.menu-item>a .ttl{
letter-spacing: 0.1em;
}▼カテゴリタグ変更の場合
.c-postThumb__cat{
letter-spacing:0.2em;
}CSSやHTMLがあまり詳しくない方は簡単に下記のように理解してもらえれば大丈夫です。
- .c-gnav>.menu-item>a .ttl{ }
⇒.c-gnav>.menu-item>a .ttlは、どの場所を変更するかを示すもの
それを{}で囲うことによって調整ができる - letter-spacing: 0.1em;
⇒文字の余白(字間のスペース)を調整するためのもの
ちなみに今回は0.1emという数字を入力していますが、その数字の数を0.2emなどと大きくすることで、さらに文字の余白(字間のスペース)を広げることが可能です。
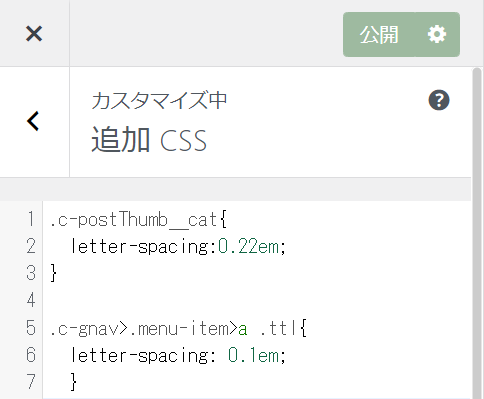
追加CSS内に下記のように入力します。入力したら「公開」をクリックします。


公開をクリックしたら反映されて、下記のようになりました。
▼ヘッダー


▼カテゴリタグ


細かい部分も調整してよりおしゃれなブログにしよう!
今回紹介した作業は3分ほどで簡単にできるものです!
文字の余白に少しスペースを作るだけで少しおしゃれに見えるのでおすすめです。
細かいカスタマイズにも挑戦して、よりおしゃれなブログを目指しましょう。