- スマホ(SP)とPCでファーストビューの画像の大きさやデザインを変更したい
SWELL移行の際に行った備忘録記事です。
元々Cocconを使用しておりましたが、SWELLのおしゃれさに惹かれて購入しました!
ファーストビューの設定の際に
 mina
minaファーストビューを画像いっぱいにしたいけどやり方がわからない…
ということがあったため、備忘録として作成いたしました。
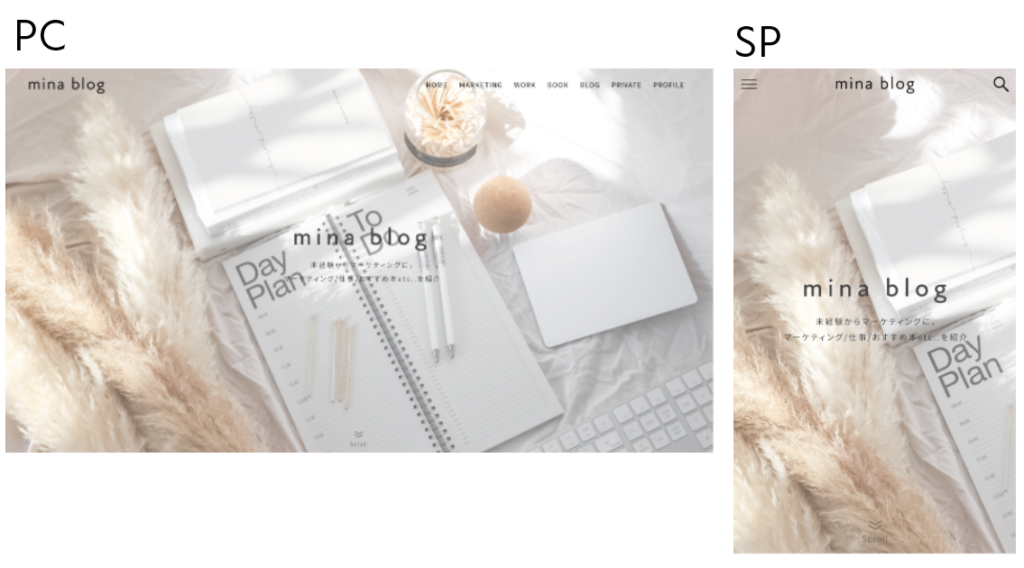
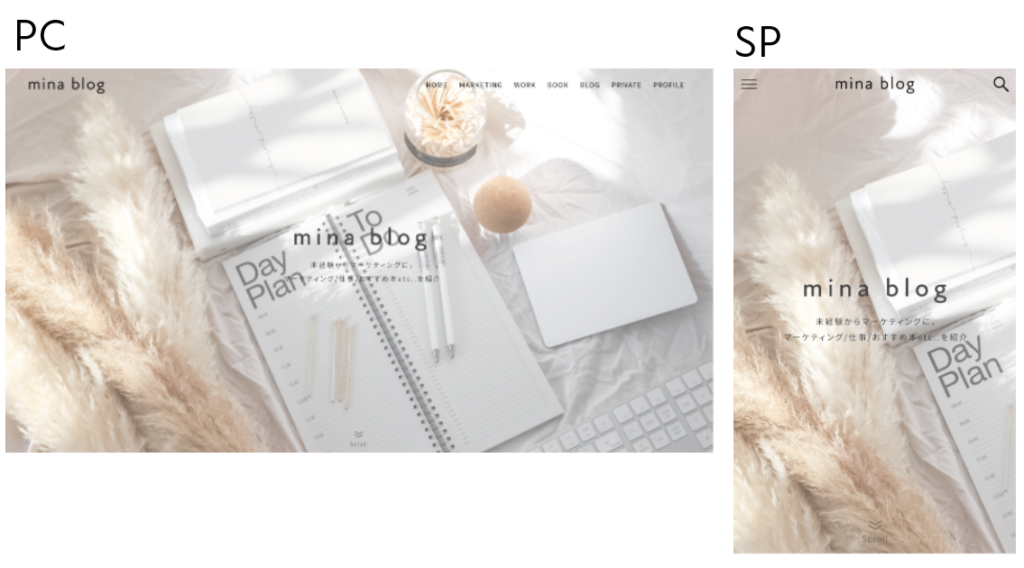
ちなみに、現在のデザインは下記となっています。


画面いっぱいの画像表示にすることで一気におしゃれ度がアップしました。
今回は、SWELLでのファーストビューのデバイスごとの画像変更方法についてご紹介します。
変更は「メインビジュアル」から
早速変更方法をご紹介します。まず、下記の流れでメインビジュアルを開きます。
カスタマイズ ⇒ トップページ ⇒ メインビジュアル
メインビジュアル内の「各スライドの設定」を確認します。
各スライドの設定のスライド画像(PC)/ スライド画像(SP)から変更が可能です。


PC用の画像のみの設置になってしまうとSPでは画面いっぱいのファーストビューとならないので、PCとSPそれぞれ作成し設定しました。
おすすめのサイズとは
どのくらいの大きさで作成したらいいのかわからないという方も多いと思います。
公式で推奨サイズは発表されておりませんが、おすすめのサイズは下記です!
(参考:https://manuon.com/swell-setting-image/#index_id18)
PC:横幅1280px以上
SP:横幅600〜960px
ちなみに、わたしの場合は下記のように作成しています。
PC:横1900×縦1000px
SP:横600×縦1020PX
まとめ
今回は、おしゃれなファーストビューにするために行った、デバイスごとの画像の変更方法についてご紹介しました。
SWELLの元々のデザインで既におしゃれですが、カスタマイズすることでよりおしゃれさが増します。
ファーストビューが気に入っていない…などの方は、ぜひ挑戦してみてください!