- SWELLの導入方法や設定方法を知りたい
- おしゃれなブログを始めたい
ブログの人気有料テーマの「SWELL」。特徴は高機能でおしゃれなブログを作れることで、当サイトもSWELLを使っています。
しかし、SWELLでブログを始めたいと考えていても「どのように始めたらいいかわからない」「どのように導入や設定していいのかわからない…」という方も多いと思います。
今回は初めてWordPress触った方にも分かりやすく、SWELLの始め方について徹底解説いたします。
 mina
minaこの記事を見て基本的な設定は完結するように、画像を使ってわかりやすく紹介していきます!
※本ページはプロモーションを利用しています
大人気有料テーマ「SWELL」とは


SWELLはWordPressの有料テーマです。リリースは2019年3月と、比較的新しいテーマですが20万以上ダウンロードされている大人気テーマです。
SWELLの概要は下記です。
| テーマ名 | WordPressテーマ SWELL |
| 公式サイト | https://swell-theme.com/ |
| テーマ価格 | 17,600円(税込) |
| サポート | あり |
| 特徴 | ・初心者でも使いやすい ・高いデザイン性 ・表示速度が速い |
SWELLは、特に下記の方におすすめのテーマです。
- おしゃれなブログデザインにしたい方
- 記事制作を時短したい方
- ブログ初心者の方やHTMLなどの専門知識に詳しくない方
高いなと感じ元々はCoccon(無料テーマ)を使用していましたが、利用して1年以上たった今は「なんで初めからSWELLにしなかったんだろう…」と後悔しました。



簡単におしゃれなになり、操作が簡単だから知識なくても直感的な操作で記事やブログ制作ができるので時短になりました!
SWELLの導入に悩まれている方は「ブログテーマにお金をかけたくない私が「SWELL」を使う理由」を参考にしてください。
SWELLブログの始め方


ここからは、SWELLの始め方を下記の4Stepで解説いたします。
Step① SWELLを購入する
Step② SWELLの会員サイトへの登録
Step③ SWELLのダウンロード
Step④ WordPressへのインストール
まだWordPressブログを開設していない方は「【10分で開設】初心者でもカンタン!WordPressのブログ開設方法」を参考にブログを開設しましょう!
Step① SWELLを購入する
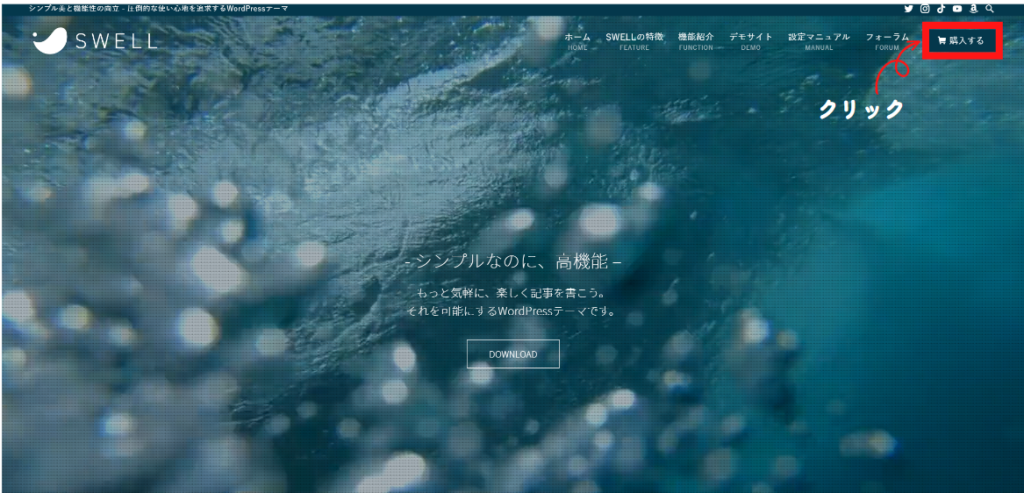
まずStep①の「SWELLの購入方法」について紹介していきます。
既に購入&インストール済みでページの設定方法について知りたい方は「トップページの設定方法」クリック!
ダウンロードページが表示されます。
内容を確認して、利用規約に同意し「SWELLを購入する」をクリックします。
クレジットカードの情報を入力します。※支払いはクレジットカードのみです。
情報の入力が完了したら「支払う」ボタンをクリックします。



こちらで購入は完了です!
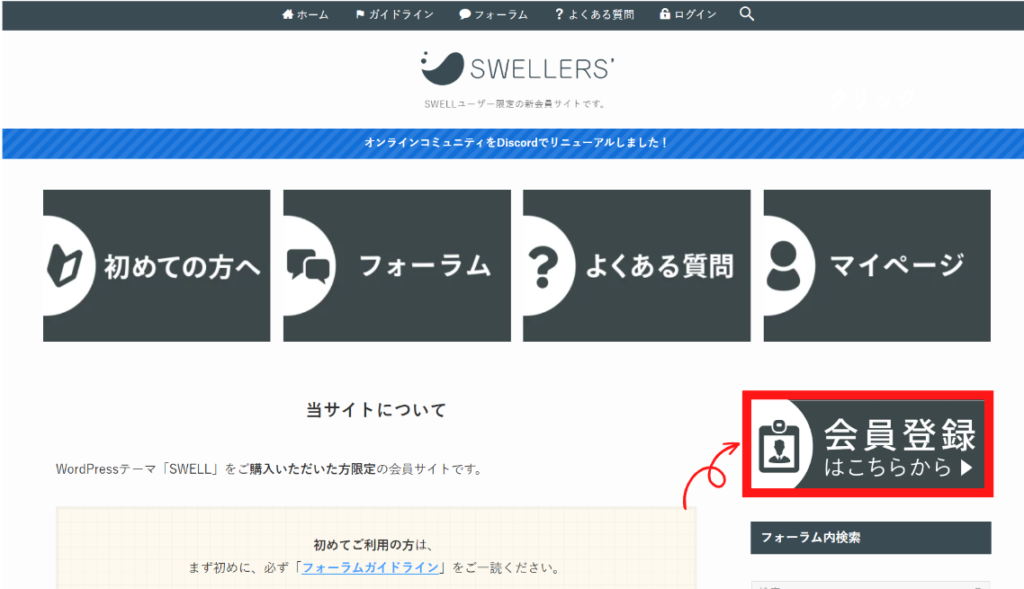
Step② SWELLの会員サイトへの登録
次に「SWELLERS’」という、SWELLの会員サイトへの登録を行いましょう。
会員サイトへの登録を行うと下記ができるようになります。
- SWELLテーマのダウンロード
- デモ着せ替えのダウンロード
- 乗り換えサポートプラグインのダウンロード
- フォーラムへの質問や投稿
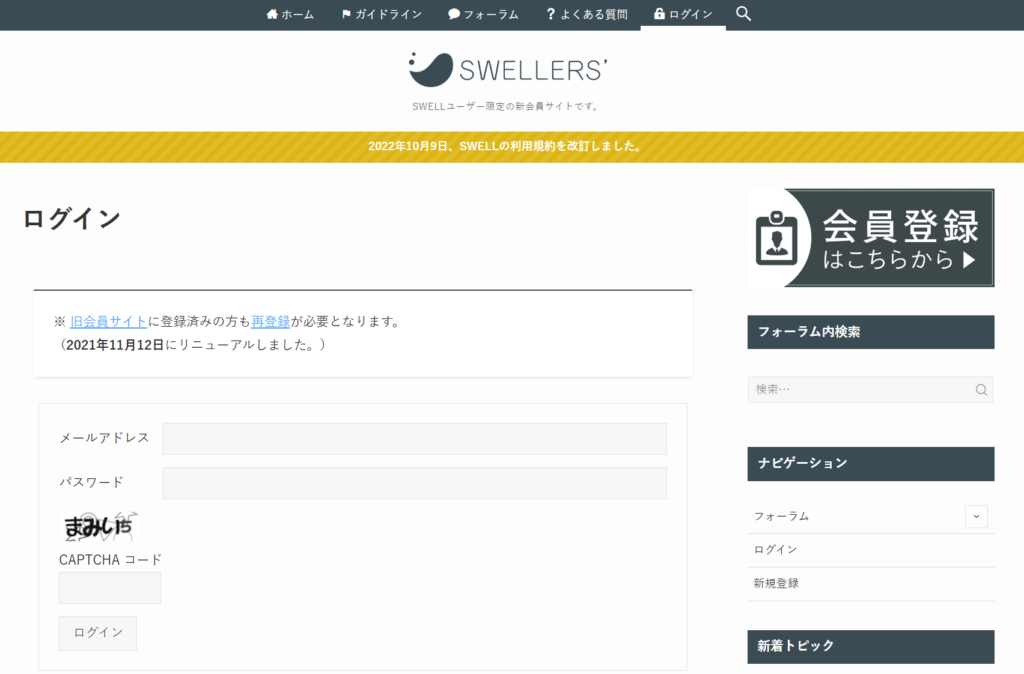
それでは、登録方法を紹介します。
登録のために必要な情報を入力します。
- ユーザー名
- メールアドレス(※SWELL購入時と同じアドレス)
- パスワード
入力したら同意をし、「登録する」をクリックします。





こちらでSWELLの会員サイトへの登録は完了です。
Step③ SWELLのダウンロード
続いて、ダウンロード方法について紹介します。
製品ダウンロードの「SWELL本体最新版」(親テーマ)と「子テーマ」をダウンロードします。
ダウンロードをすると、下記のzipファイルがあります。こちらがSWELL導入に必要なファイルです。





ダウンロードし、Zipファイルをパソコンに保存したら完了です。
Step④ WordPressへのインストール
次に、WordPressへのインストールの方法について紹介します。
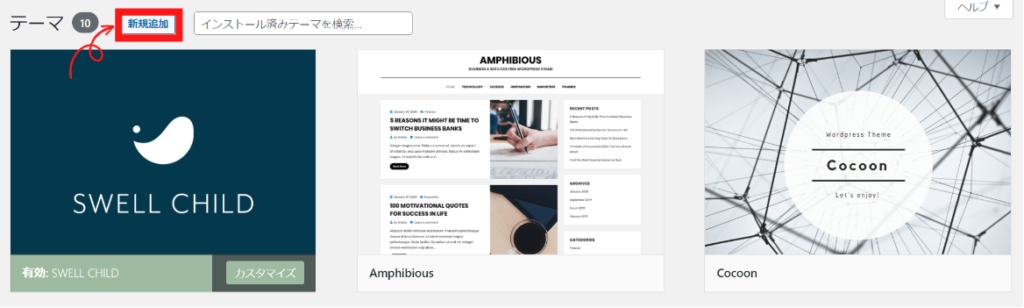
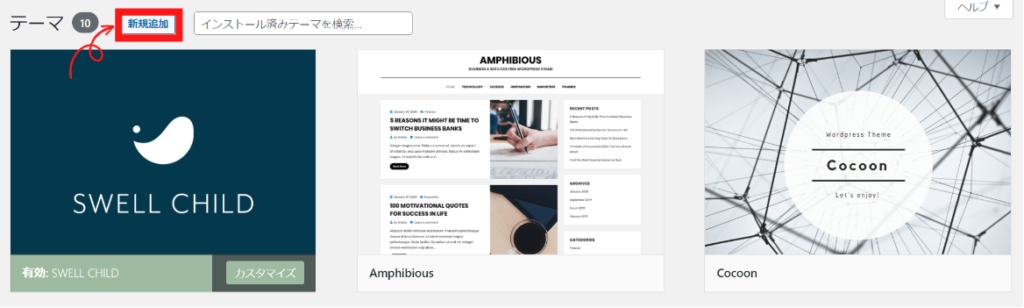
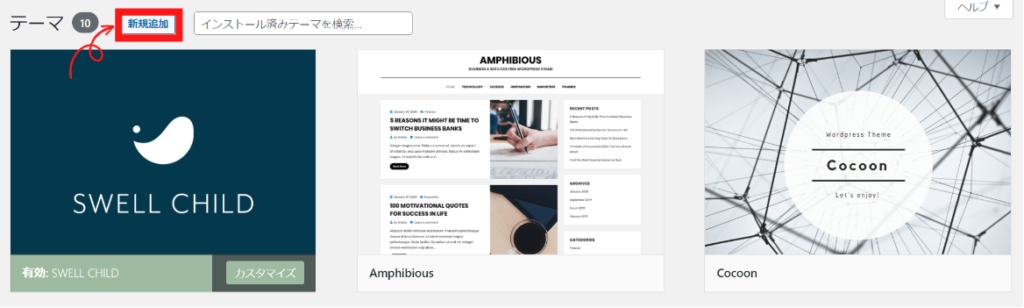
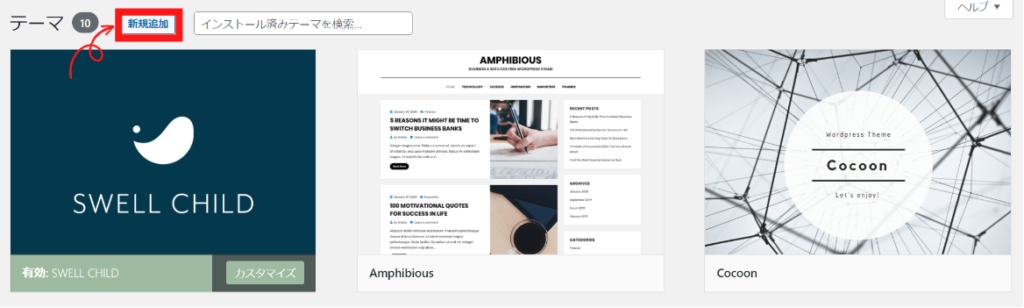
WordPressを開き、「外観」→「テーマ」を開きます。
テーマを開き「新規追加」をクリックします。


「新規追加」を開くと、テーマの追加画面が表示されます。
「テーマのアップロード」をクリックし、「ファイルを選択」をクリックします。
先ほどダウンロードした「swell-*-*-*-*.zip」を選択します。
選択し「開く」をクリックすると、「今すぐインストール」がクリックできるようになります。
ここで、「今すぐインストール」をクリックします。
下記のような画面になればインストール完了です。
続いて、子テーマをインストールします。手順は先ほどと同様です。
まず、「新規追加」→「テーマのアップロード」→「ファイルを選択」→「今すぐインストール」でインストールします。


子テーマのファイル名は「swell_child」です。
先ほどと同じ方法で今度は「swell_child」をアップロードとインストールをします。
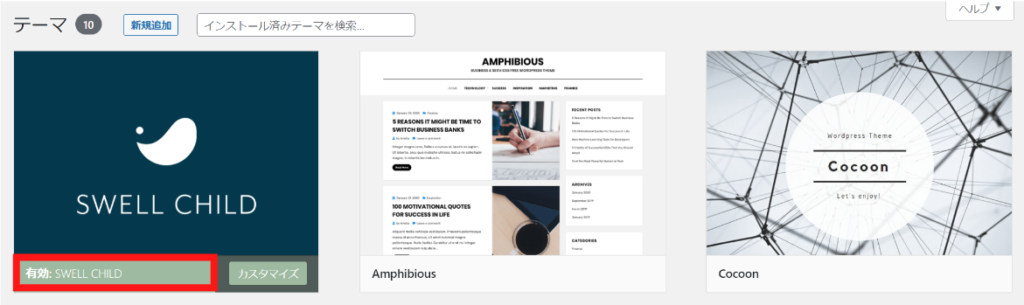
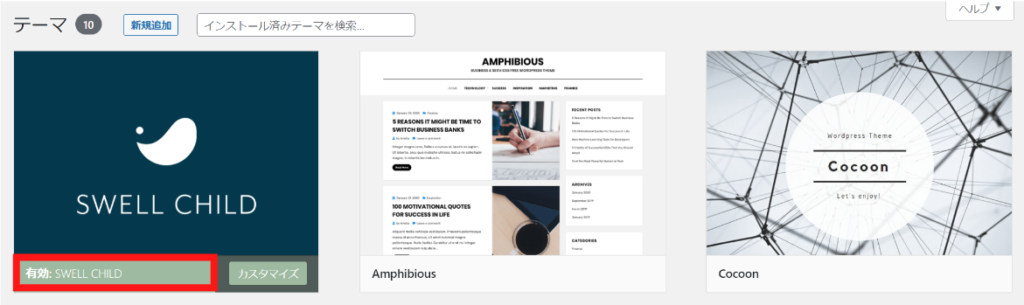
下記の画面が表示されるので「有効化」をクリックします。
「有効:SWELL CHILD」となっていれば子テーマもインストール完了です。


ついでに「ユーザー認証」も行っておくと後々楽なので設定しておきましょう。
ユーザー認証の設定方法
忘れがちな「ユーザー認証」も行っておきましょう!
認証しておくことで、テーマのアップデートが可能です。
「SWELL設定」→「アクティベート」を開きます。
開くと「メールアドレス」の入力画面が表示されます。
入力が完了したら「認証リクエストを送信」をクリックします。
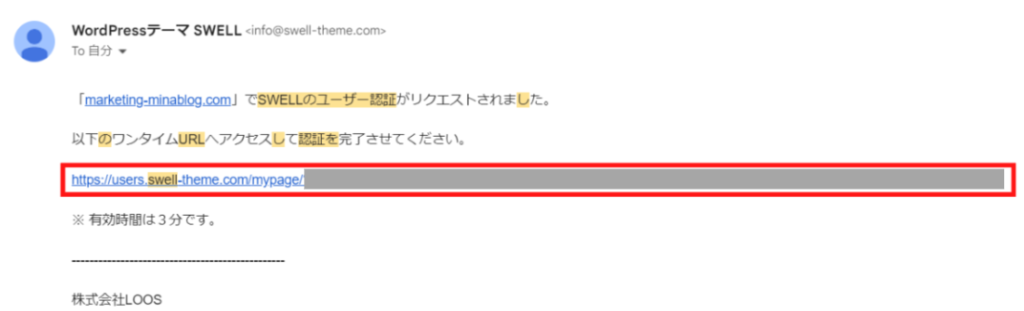
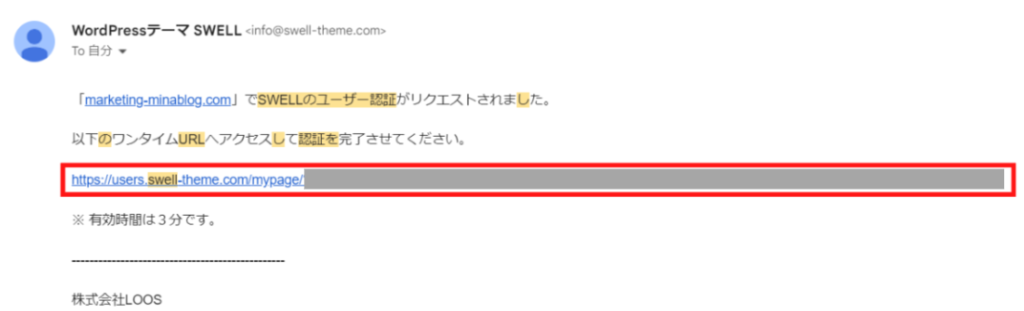
クリック後、下記のメールが届くので、URLをクリックします。


こちらでユーザー認証が完了です!



Step④まで完了したらSWELLの購入~WordPressでのインストールまで完了です!プラグインの導入とサイトトップの制作に移りましょう!
SWELLでおすすめのプラグイン


WordPressの既存の機能では補えない機能を補填できるのが「プラグイン」。
SWELLインストール後、最低限導入すべきプラグインを紹介します。
SEO SIMPLE PACK
SWELLが推奨するSEO対策のプラグインです。
他にもSEO系のプラグインはありますが、SWELLを使用する場合はこちらのプラグインを導入すれば問題ないです。
XML Sitemap & Google News
XMLサイトマップが作成できるプラグインです。
XMLサイトマップとは、Webサイトの内容を検索エンジンに知らせるために使われるものです。
Webサイトを効率的にクローラーに伝えることでき、インデックスを促すことが可能。
効率的に伝えることで、SEOに貢献する可能性があります。
「SEO SIMPLE PACK」との併用が推奨されています。
Contact Form 7
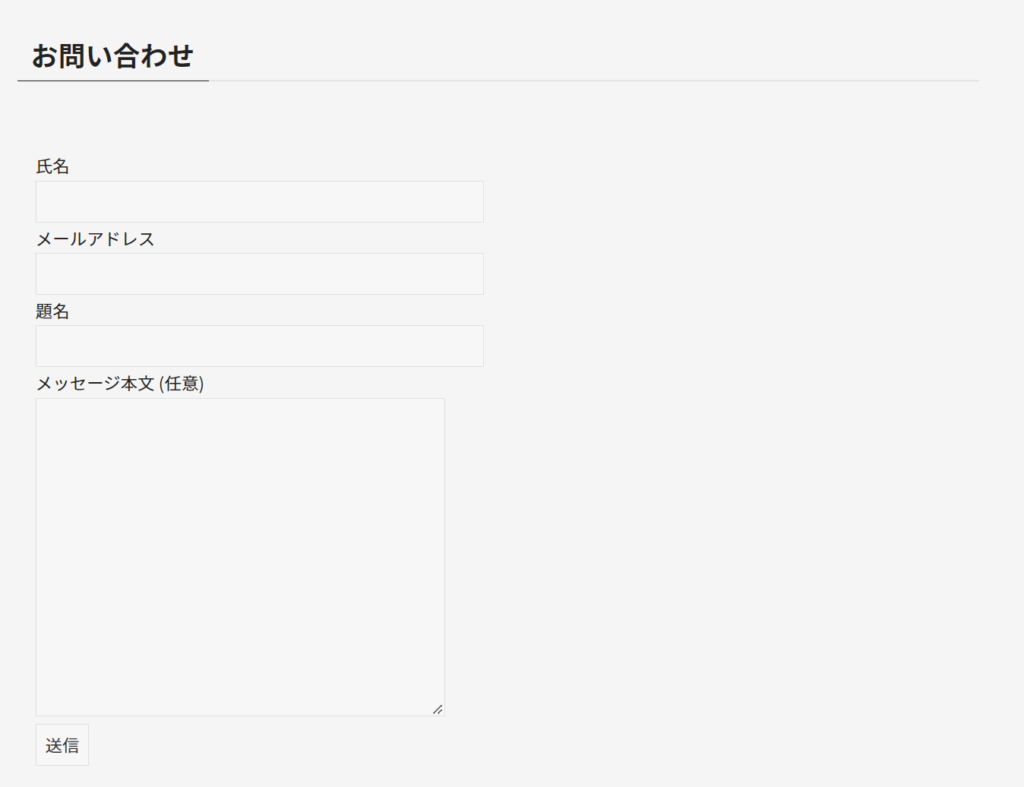
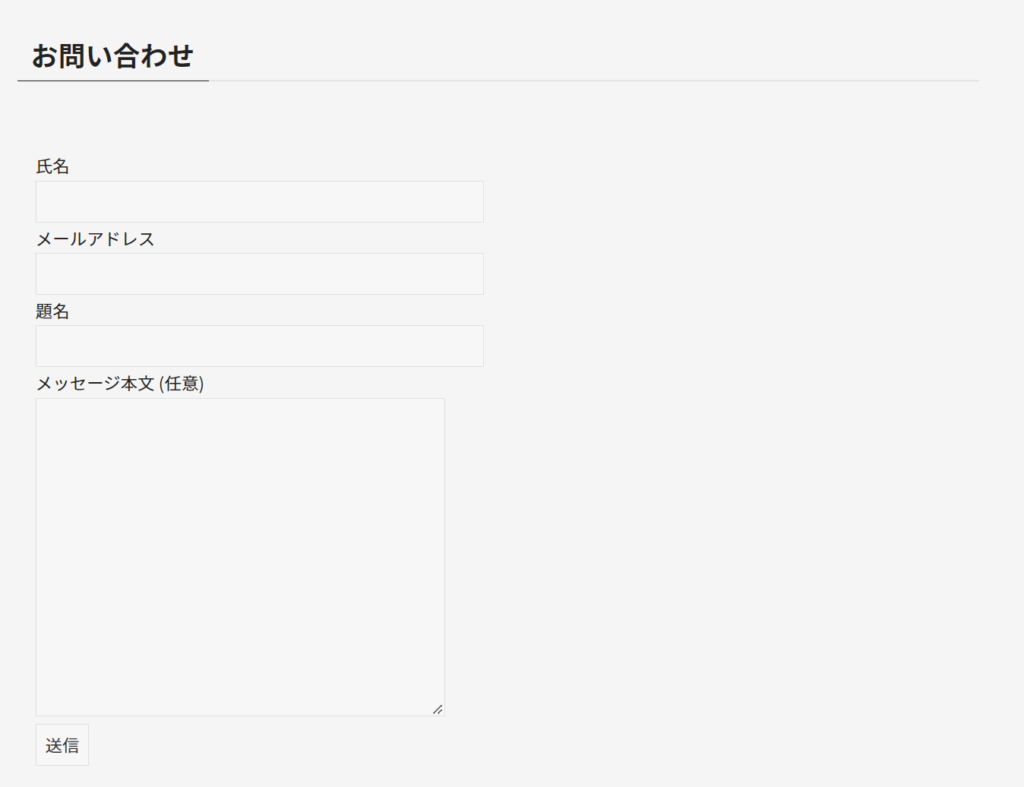
問い合わせページを設定するためのプラグインです。
簡単にこちらのような問い合わせページの作成が可能です。


SiteGuard WP Plugin
セキュリティ向上のためのプラグインです。
管理ページとログインページからの攻撃からの防御に特化したプラグインです。
日本語に対応しており、初心者でも設定しやすいです。
SWELLでのトップページの設定方法


今回は当ブログ(サイト型)のトップページにする場合の設定方法をご紹介します。
下記の7つのカテゴリに分けて紹介します。
特定の設定方法を確認したい方は上記をクリック下さい。そのまま説明ページに飛ぶようになっています。
ファーストビュー
まずファーストビューの設定方法について紹介します。
下記の2つに分けて紹介します。
- ヘッダーの設定
- ファーストビュー画像の設定
ヘッダーの設定方法
ヘッダーは上記の赤枠部分です。設定方法をご紹介します。
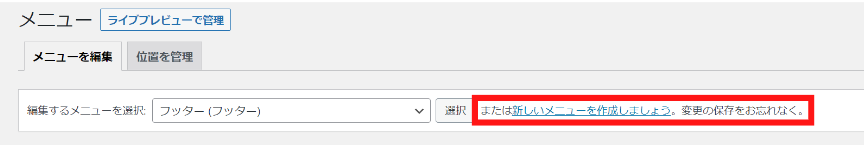
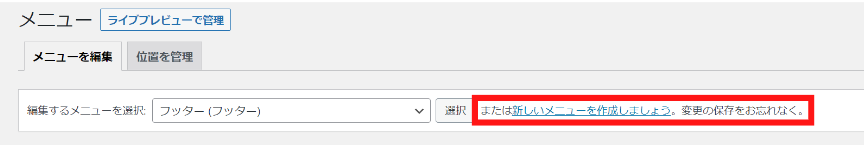
「外観」→「メニュー」を開き「新しいメニューを作成しましょう」をクリックします。
クリックすると下記の画面が表示されます。
メニュー名の入力とメニュー設定を選択します。それぞれ、下記のように設定しましょう。
- メニュー名:ヘッダー、などわかりやすい名前にしておきます
- メニュー設定:グローバルナビにチェック
入力完了したら「メニュー作成」をクリックします。
ヘッダーに入れたい項目を追加します。
(※事前に「投稿」→「カテゴリー」からブログのカテゴリを設定しておきましょう!)
ヘッダーに入れたい項目を選択したら「メニューを追加」をクリックします。
追加すると一覧が表示されます。
「副項目」とするとヘッダーのファーストビューには表示されず、ヘッダーにカーソルをもっていくと表示されるようになります。
Step2まででヘッダーの大まかの設定が完了です。
ヘッダーは追従されるように設定しましょう。
「外観」→「カスタマイズ」→「ヘッダー」→「ヘッダーの追従設定」の下記の2項目にはチェックを入れておきましょう!
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)
こちらで追従の設定はOKです。
また、併せてロゴの設定も行いましょう。
「外観」→「カスタマイズ」→「ヘッダー」→「ヘッダーロゴの設定」から可能です。
ロゴ画像をアップロードしましょう。
こちらで最低限のヘッダーの設定は完了です。
ファーストビュー画像の設定
画像の設定についてです。
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」から設定できます。
PCとSPでは画面サイズが異なるので、それぞれの画像を用意して設定するようにしましょう。
ピックアップバナー
続いてピックアップバナーの設定方法です。
下記の流れで設定できます。
- 画像の作成とアップロード
- メニューとピックアップバナーの設定
画像の作成とアップロード
ピックアップバナー用の画像用意しアップロードしましょう。
「メディア」→「新規追加」からアップロードします。
アップロードしたら下記の「メニューの作成」を行います。
メニューとピックアップバナーの設定
「外観」→「メニュー」を開き「新しいメニューを作成しましょう」をクリックします。


クリック後、下記を設定します。
- メニュー名:ピックアップバナー、などの分かりやすい名前にしましょう
- メニュー設定:ピックアップバナーにチェック
入力完了後、「メニュー作成」をクリックします。
カスタムリンクから「リンクの文字列」と「URL」の設定を行います。
- リンクの文字列:内容がわかりやすい名前※実際には表示されません
- URL:遷移させたいURL
を設定し、「メニューに追加」をクリックします。
先ほどアップロードした画像の「ファイルURL」をコピーします。
「ファイルURL」までは、「メディア」→「メディアライブラリ」でアップロードした画像をクリックすると下記のように表示されます。
コピーしたら「説明」に貼り付けます。
これで一つのピックアップバナーの設定は完了です。
必要な数ピックアップバナーを設定し、完了したら「メニューを保存」をクリックしましょう。
最後に、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」からPCとSP画面での見え方をそれぞれ設定します。
※PCの場合は1列に4つの表示、SPの場合は1列に2つずつ表示されるように設定しています。
こちらでピックアップバナーの設定は完了です。
サイドバー
続いてページの下記の赤枠部分、サイドバーの設定方法です。
当ブログの場合は下記を設定しています。
- 検索
- プロフィール
- 人気記事
- 新着記事
- カテゴリー
- アーカイブ
上記の設定が割と一般的なので、基本的このまま設定でも問題ないと思います!
サイドバーの設定方法について下記でご紹介します。
「外観」→「ウィジェット」を開きます。


共通サイドバーに入れている項目がサイドバーに表示されるようになっています。利用できるウィジェットから「共通サイドバー」に入れたい項目を選択します。
例えば、「人気記事」を入れたいとなった場合下記の画像のように「共通サイドバー」を選択します。
選択したら「ウィジェット」を追加をクリックします。
追加をすると共通サイドバーに表示されます。表示数や表示形式を設定して「保存」をクリックします。
上記のStep2までの手順で、他の項目も追加します。
他の追加も実施し、下記のような状態になれば完了です。
(※広告コードはアドセンスのコードです。違和感の無い位置に設定できるので、合格したら設置するようにしましょう!)
ピックアップカテゴリ
下記の赤枠の部分「ピックアップカテゴリ」の設定方法です。
特に読んでもらいたい記事を目立たせることを目的に設定しています。
ピックアップカテゴリの設定方法について下記でご紹介します。
「ブログパーツ」→「新規追加」で設定のページを開きます。この画面から設定を進めていきます。
「+」ボタンをクリック→「カラム」を開きます。
開くと下記のページが表示されるので「50/50」を選択します。
下記のような表示になるので「+」ボタンをクリックし「投稿リスト」を開きます。
すると投稿が表示されます。下記のような表示するには、「Settings」を下記のように設定します。
- 表示する投稿数:1
- レイアウト:カード型
- 最大カラム数 :1列
また、指定の投稿を選ぶには「Pickup」から選択できます。
「投稿IDを直接指定」に指定の投稿のIDを入力することで指定が出来ます。
次に、右側の設定です。
先ほどと同じように「+」ボタンをクリックし「投稿リスト」を開きます。
「Settings」で下記の設定をします。
- 表示する投稿数:3
- レイアウトを選択:リスト型
指定の投稿を選ぶには「Pickup」の「投稿IDを直接指定」から投稿のIDを入力します。
上記のようになれば土台は完成となります。「公開」をクリックします。
「ブログパーツ」の画面に戻り、「呼び出しコード」をコピーします。
「外観」→「ウィジェット」→「テキスト」→「トップページ上部」→「ウィジェットを追加」をクリックします。
テキストのビジュアル内に先ほどコピーした「呼び出しコード」を貼り付け「保存」をクリックします。
下記の画像では記載していないですが、タイトルは表示させたいタイトルを入力してください!
すると、トップページに表示されるようになります。
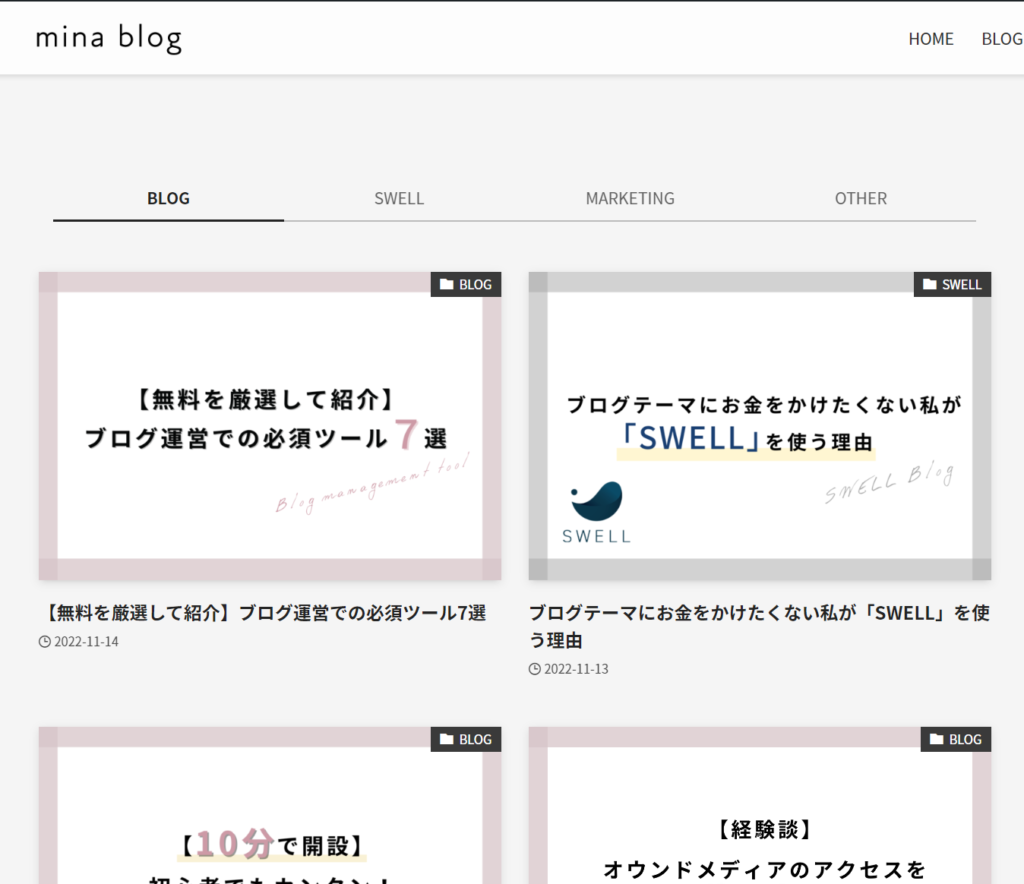
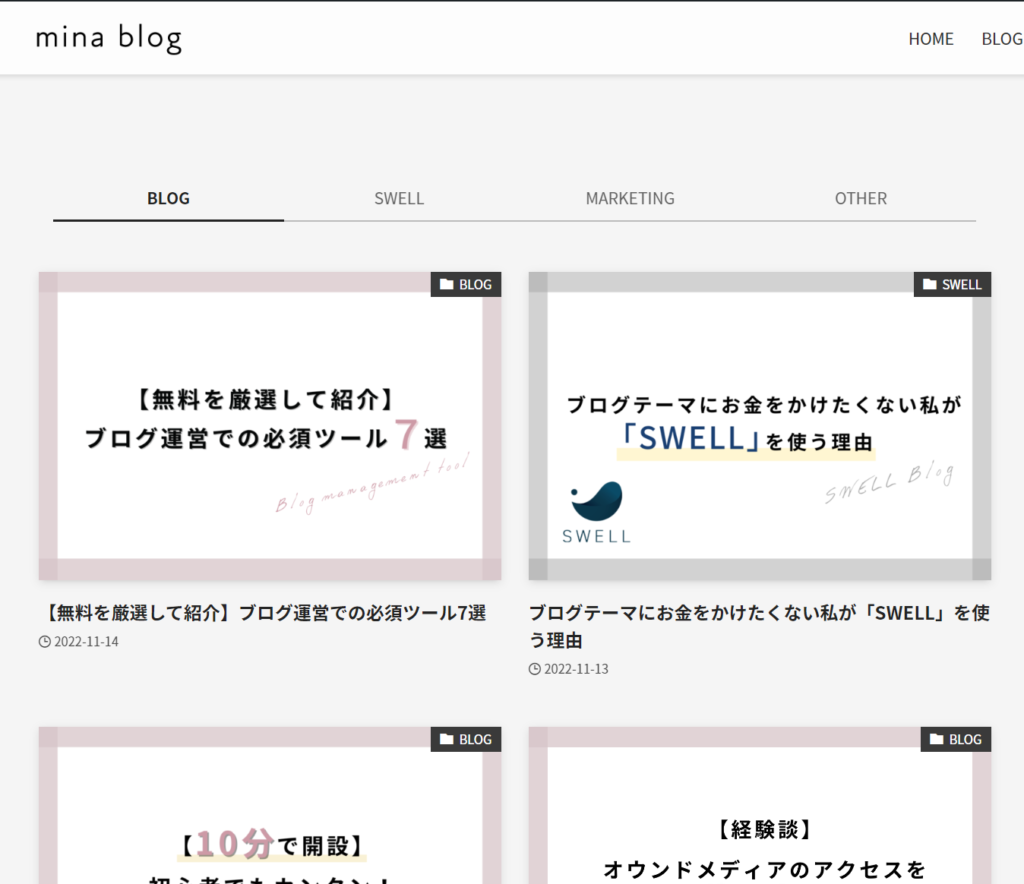
タームタブの設定
下記の赤枠の部分「タームタブ」の設定方法です。
「外観」→「カスタマイズ」→「記事一覧リスト」をクリックします。
「タブ切り替え設定」の「「タームタブ」の設定」で表示させたい「カテゴリのID」を入力します。
入力し問題なければ「公開済み」をクリックし完了です。


フッターの設定
下記の赤枠の部分「フッター」の設定方法です。
まず下記の黄色の部分の設定方法を設定しましょう。
「外観」→「ウィジェット」を開きます。
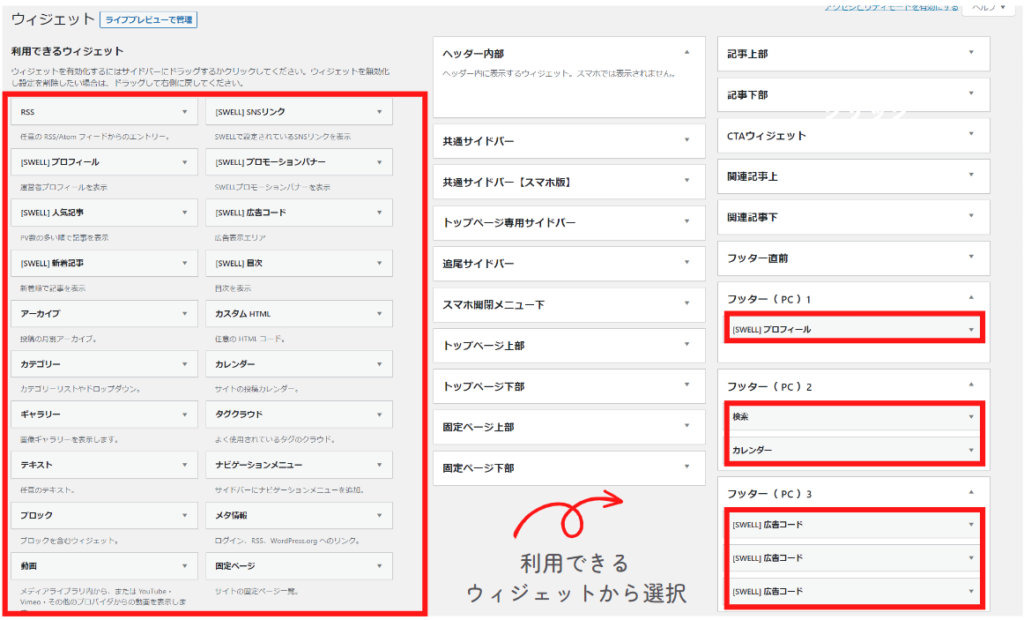
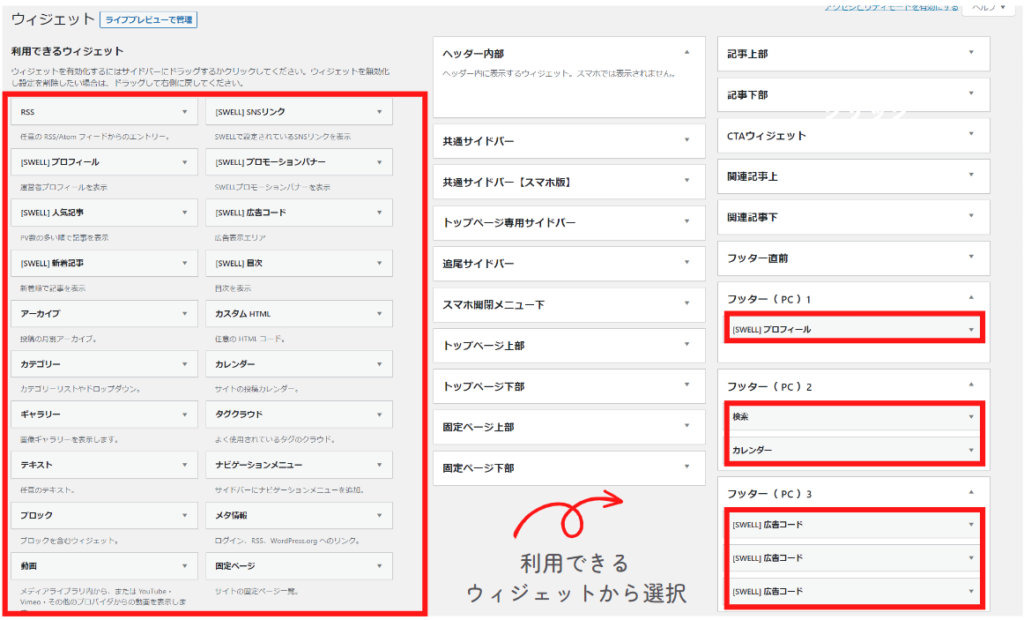
「フッター(PC)」から設定します。1~3と分かれていますが、下記のようになっています。
「フッター(PC)」の①~③にそれぞれ入れたい項目を入れます。
項目は「利用できるウィジェット」から選択しましょう。


私の場合は、下記のように設定しております。
上記のように設定できたら完了です!
続いて、下記のフッターリンクの設定方法です。フッターリンクは下記の黄色の部分です。
「外観」→「メニュー」をクリックし、「新しいメニューを作成しましょう」をクリックします。
下記を設定します。
- メニュー名:フッター、などの分かりやすい名前に
- メニュー設定:フッターにチェック
入力完了したら「メニューを作成」をクリックします。
フッターに入れたい項目を選択します。
私の場合は
- サイトマップ
- プライバシーポリシー
- 問い合わせ
を設定しています。
フッターに入れたい項目を追加したら「メニューを追加」をクリックします。


これで完了です。
サイトの基本情報の設定
下記のサイトの基本情報も併せて設定するようにしましょう。
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン)
「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」から変更できます。



ついつい忘れがちの設定ですが、忘れずに設定するようにしましょう!
まとめ
今回は、SWELLの導入と設定方法について紹介しました。
SWELLのトップページの設定方法については、他にもさまざまなアレンジが可能です。
自分が納得いくブログになるように試行錯誤しながら運用を頑張りましょう!