- Googleアナリティクスの登録方法や設定方法を知りたい
- ブログ初心者の方
ブログを始められたばかりの方はGoogleアナリティクスをまだ登録されていない方もいらっしゃると思います。
Googleアナリティクスはブログの分析のために必須のツールです。
Googleアナリティクスなくして分析はできないと言っても過言ではありません。
この記事では、ブログ初心者の方にもわかりやすくGoogleアナリティクスの登録や設定方法について解説いたします。
 mina
minaそれではいきましょう!
= わたしはこんな人です =
- 上場企業のマーケ職(マーケ歴2年)
- 独学で半年かけてマーケティング職に転職
- オウンドメディアのアクセスを半年で10倍
Googleアナリティクスでできること


現在Googleアナリティクスには2つの種類があります。
- ユニークアナリティクス(UA)
- Googleアナリティクス4(GA4)
使用経験のある多くの方がなじみがあるのは、恐らく「ユニークアナリティクス(UA)」だと思います。
一方、「Googleアナリティクス4(GA4)」は2020年にリリースされた新しいGoogleアナリティクスです。
「ユニークアナリティクス(UA)」は、2023年7月には「Googleアナリティクス4(GA4)」に完全移行されると発表されています。
そのため、いまから導入をする場合は「Googleアナリティクス4(GA4)」を導入するようにしましょう!
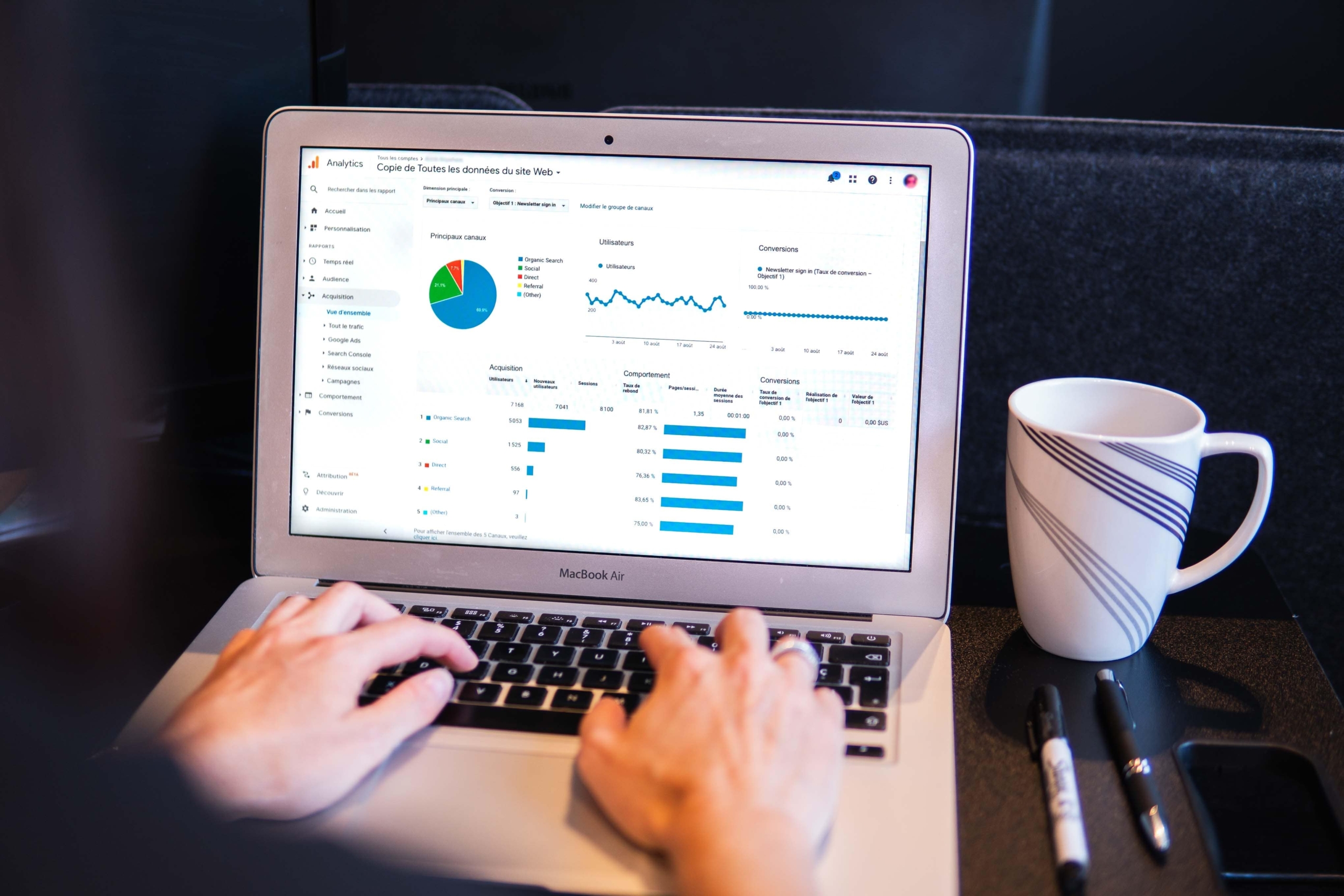
Googleアナリティクスの登録方法
の登録方法-min-1024x576.jpg)
の登録方法-min-1024x576.jpg)
ここからは、「Googleアナリティクス4(GA4)」の設定方法について解説していきます。
Googleアカウントが既にあることを前提に解説いたします。Googleアカウントの作成が必要な方は「Googleアカウントの作成」をご覧になり登録ください。
Googleアナリティクス(GA4)の登録方法
まずは、Googleアナリティクスの登録方法を解説いたします。
Googleアナリティクス(GA4)の登録方法
Googleアナリティクスのトップページを開き「測定開始」をクリックします。
アカウント名を入力します。基本的には、ブログの名称で問題ないでしょう。
そして、すべてチェックをいれて「次へ」をクリックします。
プロパティ名を設定し、レポートのタイムゾーン・通過を日本で設定します。
「詳細オプションを表示」をクリックするとユニバーサルアナリティクスの設定について表示されます。新しく作成される方は不要なのでオフのまま、次の設定に進みましょう。
業種・ビジネスの規模・利用目的を入力し「作成」をクリックします。
国を日本に設定し、利用規約を確認します。問題なければ同意にチェックをし「同意する」をクリックします。
ちなみに、自分のメール配信画面は希望にあわせて設定するようにしましょう!
Step4までで登録自体は完了ですが、データストリームの設定が必要です。
ちなみに、データストリームとは、Googleアナリティクスが測定対象とするWebサイトやアプリのことを指します。
データ収集を開始する画面の「ウェブ」をクリックします。
ウェブストリームの設定画面で、サイトのURLとストリーム名を入力します。
ストリーム名は、わかりやすくサイト名などがよいでしょう。
入力したら「ストリーム作成」をクリックします。
ここまでで、Googleアナリティクスの登録は完了です。
Googleアナリティクスの設定方法


ここからは計測のための設定についてを紹介します。
計測のための設定をしない限り、アナリティクス上でデータを取得することはできません。
タグの設定方法は下記の3パターンあります。
- プラグインを使ってIDの埋め込み
- GTMを活用する
- タグを直貼り
それぞれ下記の方におすすめです。
各設定のやり方を、そのままやってもらえればできるようにわかりやすく解説していきます。
①プラグインを使ってIDの埋め込み
「SEO SIMPLE PARK」という、プラグインを活用した方法を紹介します。
まずは、WordPressから「SEO SIMPLE PARK」をインストールして有効化します。
有効化まで完了したらGoogleアナリティクス4のウェブストリーム詳細を開きます。
測定IDをコピーします。
コピーした測定IDをWordPressに貼り付けます。
SEO PARKをクリックしGoogleアナリティクスの画面を開きます。”Measurement ID” for GA4にコピーした測定IDを貼り付けます。
貼り付けたら「設定を保存する」をクリックします。



こちらで「プラグインを使ってIDの埋め込み」の場合は完了です。
②タグを直貼り
続いて紹介するのはタグを直接HTMLに貼り付ける方法です。
まずはGoogleアナリティクス上からタグをコピーします。
左下にある歯車マークの管理を「クリック→データストリーム→タグの実装手順を表示する」をクリックします。
すると、実装手順の画面が表示されるので「手動でインストールする」をクリック。
タグが表示されるのでコピーします。
タグをコピーしたら直接貼り付けます。
「外観→テーマファイルエディター→テーマヘッダー(header.php)」を開きます。
すると、下記のような文字列の並びが表示されます。先ほどコピーしたタグを</head>の前に貼り付けます。
下記が実際に貼り付けを行ったページです。</head>の前に貼り付けられていることが分かると思います。
タグの貼り付けが問題ないことを確認したら「ファイルを更新」をクリックします。



こちらで「タグの直貼り」の場合のタグの設定は完了です。
③Googleタグマネージャーを活用する
Googleタグマネージャーを活用する方法を紹介します。
初めての方は「Googleタグマネージャーってよくわからない」といった方も多いと思います。
Googleタグマネージャーは複数のタグを一元化して管理できる便利なツールです。
〈Googleタグマネージャーを詳しく解説!〉
図解すると下記のようなイメージです。
たとえば、アナリティクス以外にA・B・Cと複数計測したいツールがあったとします。
タグマネージャーを使わない場合、各ツールの計測タグを一つずつHTML上に貼り付けなければなりません。
一つひとつ貼り付けているとHTMLが長くなるため速度に影響が出る可能性があり、またHTMLの都度更新がかなり面倒だったりします。
しかしGoogleタグマネージャーを活用したら、各ツールの計測タグをGoogleタグマネージャーに貼り付けるだけでOKです。
HTMLの都度更新が不要となり、タグが一元管理できるようになります。
アナリティクス以外のタグを入れる予定がないなら先ほど紹介したやり方で問題ないですが、複数ツールを使う予定であれば始めからGTMで設定するようにしましょう!
Googleタグマネージャーでの設定方法
前置きが長くなりましたが、早速Googleタグマネージャーでの設定方法を紹介します。
Googleタグマネージャーの登録がまだの方は「Step1のGoogleタグマネージャーの登録から」、すでにGoogleタグマネージャー登録済みの方は「Step2のアナリティクスのIDの貼り付け」から進めていきましょう。
Googleタグマネージャーを開きます。開くと下記のような画面が表示されるので「アカウントを作成」をクリックします。
アカウントの設定画面まで進みます。
ブログでの設定の場合、下記のように記載して「作成」をクリックします。
- アカウント名:ブログやサイト名
- 国:日本
- コンテナ名:サイトのURL
- ターゲットプラットフォーム:ウェブ
利用規約に同意します。
同意後、タグが表示されます。
下記の①と②の画像のタグをそれぞれコピーします。
タグをHTML上やワードプレス上に貼り付ければ完了です。
GTMを開き「タグ」をクリックします。
つづいて「新規」をクリックします。
タグの設定画面が表示されます。
×マークの隣の赤枠には、何のタグが設定されているか分かるように「Googleアナリティクス4」と記載して設定しています。
次に、タグ設定をクリックします。
タグタイプを選択します。「GoogleアナリティクスGA4設定」をクリックします。
GA4の測定IDを入力します。
トリガーを設定します。トリガーは、どこの条件でそのタグを反応させるか、を設定できるものです。
デフォルトでは、3つのトリガーが表示されます。
「All page」を選択します。
タグとトリガーの設定をすると下記のように表示されます。「保存」をクリックします。



こちらでGoogleタグマネージャーを活用しての設定は完了です。
おまけ:Googleタグマネージャーの計測タグの設定方法
ここでは、Googleタグマネージャーのタグの設定方法を紹介します。
タグの設定方法は下記の2つのどちらかがおすすめです。
- プラグインを活用した方法
- タグを直接貼り付ける方法(※SWELLを活用している場合はこちら)
早速紹介していきます。
WordPressでプラグインを使用した設定の場合
プラグインを使用する場合は、「Google Tag Manager for WordPress」のプラグインを活用します。
「Google Tag Manager for WordPress」のプラグインを新規追加します。新規追加したら「有効化」をクリックします。
「設定→Google Tag Manager」を開きます。
すると下記の画面が表示されるので、Google Tag Manager IDにGoogleタグマネージャーのIDを貼り付けます。
ちなみに、コピーするのはGTM上の下記の赤枠の部分です。(GTM-〇〇〇〇〇〇となっているはず)
貼り付けが完了し「変更を保存」で完了です。
タグを直接貼り付ける方法
SWELLを使用の場合のGoogleタグマネージャーのタグの貼り付け方を紹介します。
ワードプレスの画面を開き、「外観→カスタマイズ→高度な設定」を開きます。
それぞれ下記のように、コピーしたタグを貼り付けます。
↓
こちらで「公開」をクリックでタグの貼り付けは完了です。
まとめ
今回は、計測に必要なGoogleアナリティクスの設定方法について紹介しました。
Googleアナリティクスなくして、ブログの分析は不可能と言っていいほどの必須ツールです。
こちらの記事が、Googleアナリティクスの登録の参考になれば幸いです。